

Extra
ondersteuning
Hostinger Academy
Op het YouTube-kanaal van Hostinger, de Hostinger Academy, vind je veel video's die je stap voor stap kunt volgen. Deze video's zijn Engelstalig.
📚| youtube.com/@HostingerAcademy
Hostinger Help center
In de online Help center van Hostinger is veel informatie te vinden. Deze informatie is Engelstalig. Er is ook een livechat waar je 24/7 eenvoudige vragen aan kunt stellen. De chat verwijst je door naar de juiste blog.
Contact
Kom je er echt niet uit? Stuur dan een mailtje naar Iris om te overleggen.
✉️| hetpapierkwartier@gmail.com
Welkom
Op deze pagina vind je informatie en
how-to's om de website van Hortus Populus te bewerken.
Inhoud
❗️Je kunt deze handleiding beter raadplegen op een laptop of computer, dan staan de afbeeldingen naast de tekst.
❗️Belangrijk
Maak een back-up van de website voordat je aanpassingen aanbrengt.
Zo gaat er niets verloren als er onverhoopt iets misgaat.
Je maakt een back-up door de site te publiceren in de No Code Bouwer.
No Code Website Bouwer
De website van Hortus Populus is gebouwd in de No Code Bouwer van Hostinger. Om die te gebruiken, log je in op hostinger.nl met onderstaande inloggegevens:
E-mailadres
info@duurzaambodegravenreeuwijk.nl
Wachtwoord
Je kunt het wachtwoord opvragen bij Esther via info@duurzaambodegravenreeuwijk.nl.
Starten
Dashboard
Na het inloggen kom je in het dashboard van Hostinger, van hieruit beheer je alle aspecten van de website en ga je naar de No Code Builder:
Klik in het menu op Websites
Klik op Edit website achter hortuspopulus.nl (het domein)
Website bewerken
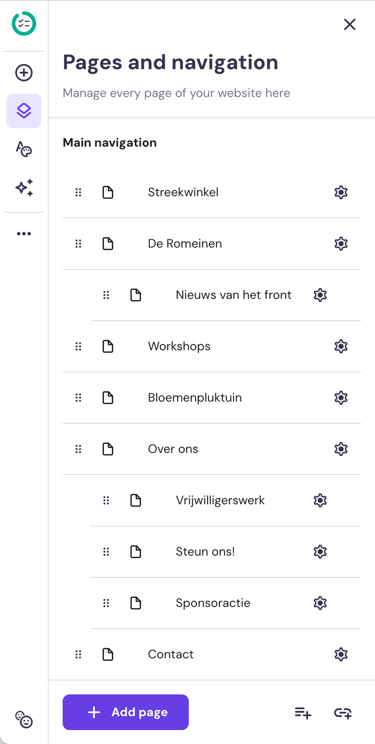
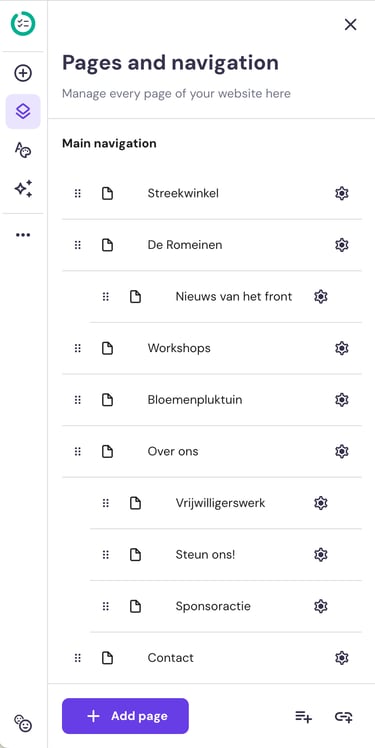
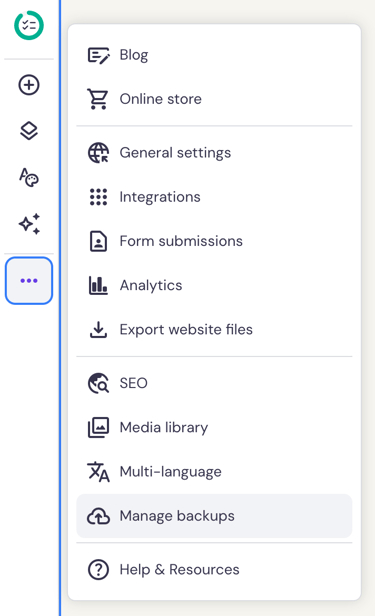
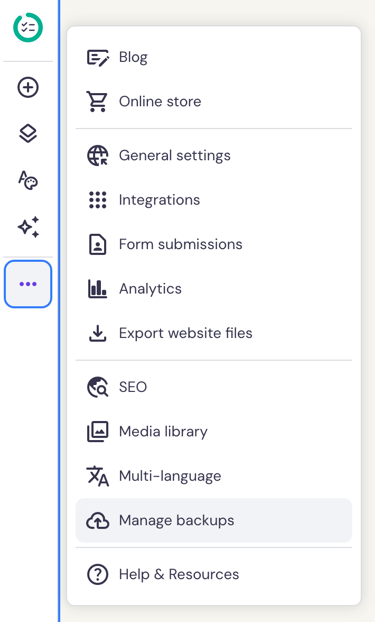
Sidebar
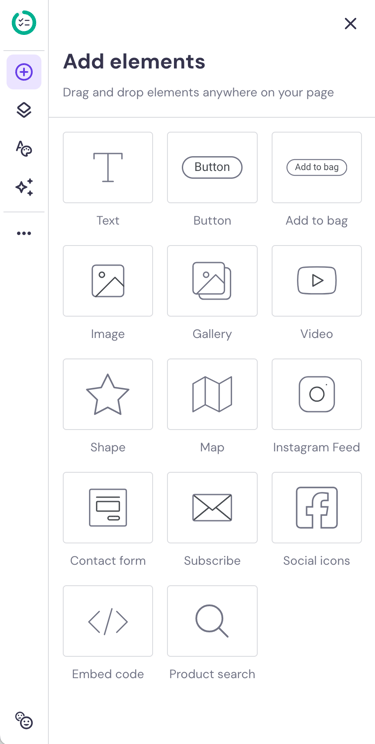
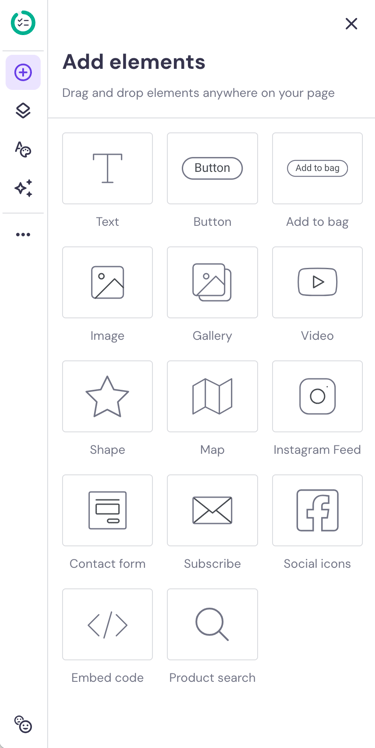
In de sidebar bekijk je het paginaoverzicht en voeg je nieuwe elementen toe
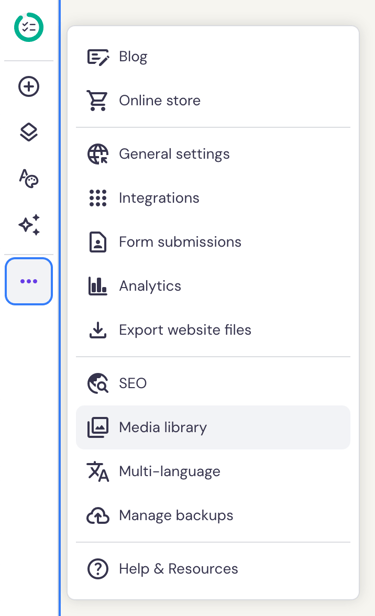
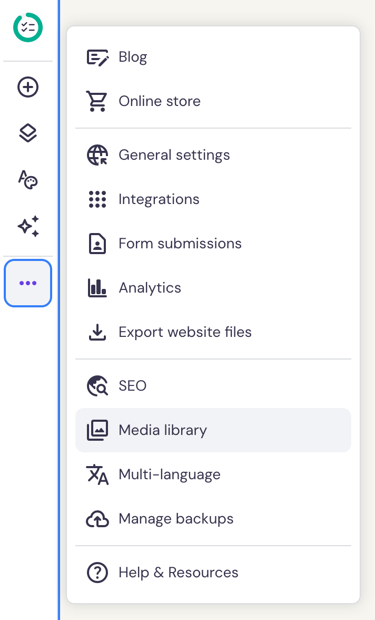
Via Website settings beheer je de mediabibliotheek
Via Website settings beheer je de formulieren
Via Website settings beheer je de backups
Met de rest hoef je niets te doen
❗️Kijk eerst of je een bestaand element kunt dupliceren of kopiëren, voordat je een nieuw element toevoegt.
Voorbeeld bekijken
Je kunt een voorvertoning van de pagina bekijken door rechtsboven op Preview te klikken. Via Back to editor, in de preview linksboven, verlaat je de voorvertoning.
Site publiceren
Veranderingen worden online pas zichtbaar op de website als je rechtsboven op Update website klikt. Wacht tot de bevestiging 'Website changes are published' verschijnt.








Lagen
De elementen op de website staan in verschillende lagen, vergelijkbaar met bijvoorbeeld PowerPoint.
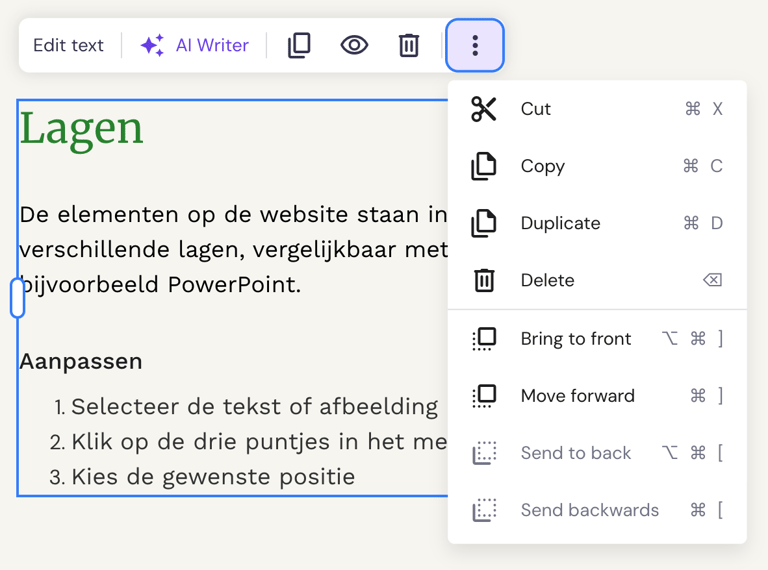
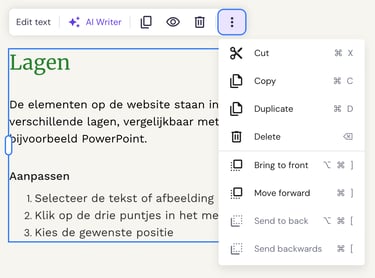
Positie aanpassen
Klik op de afbeelding of het tekstkader
Klik op de drie puntjes in het menu
Kies de gewenste laag
Secties
Elke pagina bestaat uit een opstapeling van secties. De sectie waarin je werkt wordt aangeven met een blauw kader. Bovenaan zie je 'Section' staan.
Sectie toevoegen
Klik op Add section, die optie verschijnt in het midden van de blauwe lijn
Kies een van de sjablonen
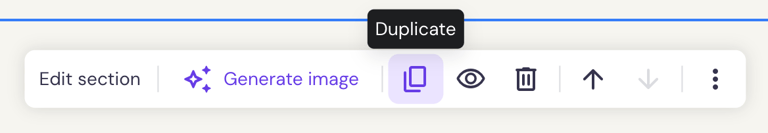
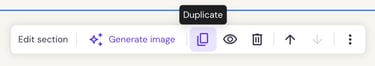
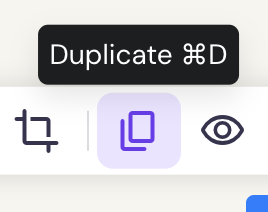
Sectie dupliceren
Klik in de sectie op de achtergrond
Kies in het menu voor Duplicate
Een kopie van de sectie verschijnt onder de gedupliceerde sectie


Achtergrondkleur aanpassen
Klik in de sectie op de achtergrond
Kies in het menu voor Edit section
Plek aanpassen
Klik in de sectie op de achtergrond
Klik in het menu op de pijlen om de volgorde van de secties te veranderen
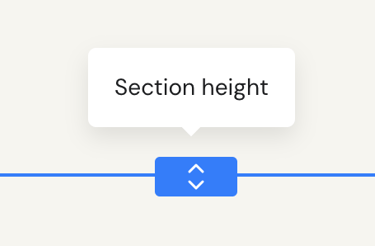
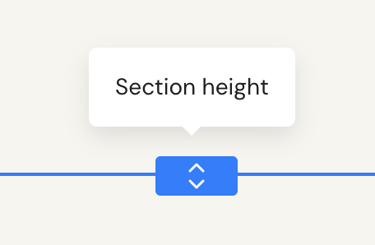
Sectiegrootte aanpassen
Je maakt de sectie groter of kleiner door de hendel te verslepen.




Secties en lagen
Selecteren
Je selecteert meerdere elementen tegelijk door er met ingedrukte muis overheen te slepen. Zo kun je deze elementen gezamenlijk verplaatsen.
❗️Beperkingen
Het is niet mogelijk om binnen deze selectie een element te deselecteren. Sleep dus alleen over de elementen die je wil verplaatsen.
Selecteren en groeperen
Groeperen
❗️Beperkingen
Het is niet mogelijk om elementen te groeperen
Het is niet mogelijk om meerdere elementen tegelijk te bewerken, dupliceren of verwijderen




Terugdraaien
Je maakt een actie ongedaan door bovenaan de pagina op het undo-icoon te klikken of met de toetscombinatie Ctrl + Z.
Redo
Het redo-icoon staat naast het undo-icoon, hiermee maak je een undo ongedaan.
Dupliceren
Het is mogelijk om een afbeelding, tekstkader of sectie te dupliceren.
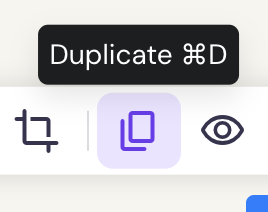
Element dupliceren
Klik op de afbeelding of het tekstkader
Kies in het menu voor Duplicate
Een kopie van het element verschijnt bovenop het gedupliceerde element
Sectie dupliceren
Klik in de sectie op de achtergrond
Kies in het menu voor Duplicate
Een kopie van de sectie verschijnt onder de gedupliceerde sectie
Dupliceren en terugdraaien


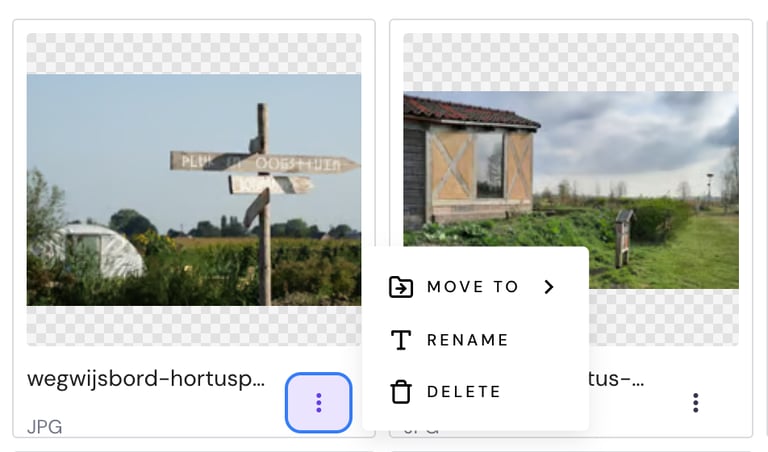
Tussen pagina's
Het is ook mogelijk om een afbeelding, tekstkader of sectie op een andere pagina te hergebruiken.
Plakken
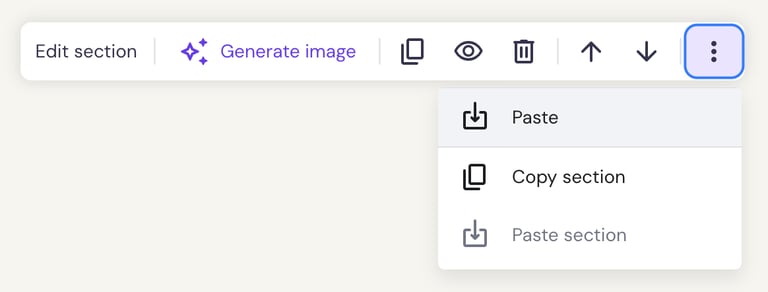
Ga naar de pagina waarin je wil plakken:
Klik in de sectie op de achtergrond
Klik op de drie puntjes in het menu
Kies Paste of Paste section
Kopiëren
Als je een element of sectie wil hergebruiken op een andere pagina, doe je dat via copy-paste. Gebruik hiervoor de sneltoetsen Ctrl + C (kopiëren) en Ctrl + V (plakken) of volg deze stappen:
Element kopiëren
Klik op het element dat je wil kopiëren
Klik op de drie puntjes in het menu
Kies Copy
Sectie kopiëren
Klik in de sectie die je wil kopiëren
Klik op de drie puntjes in het menu
Kies Copy section
Kopiëren en plakken


Foto toevoegen
Je plaatst een foto of afbeelding door via de sidebar te kiezen voor Image of Gallery. Er wordt dan door Hostinger een afbeeling geplaatst, die je zelf moet wijzigen.
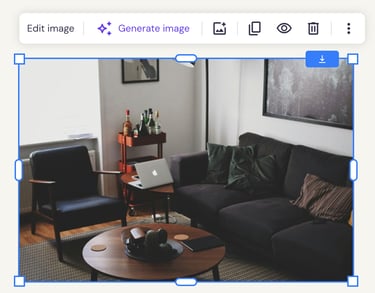
Afbeelding wijzigen
Selecteer de afbeelding
Kies Edit image
Kies Replace image
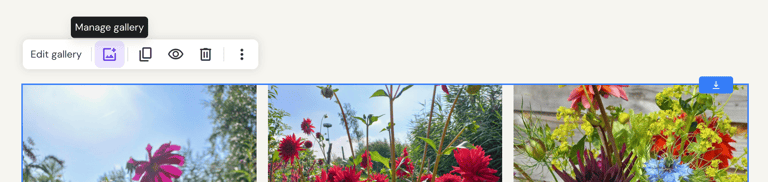
Galerij wijzigen
Via Edit gallery bepaal je hoeveel afbeeldingen je op een rij wil zetten.
De inhoud wijzig je zo:
Klik op de galerij
Kies Manage gallery
Selecteer foto's en bepaal de volgorde waarin ze worden geplaatst
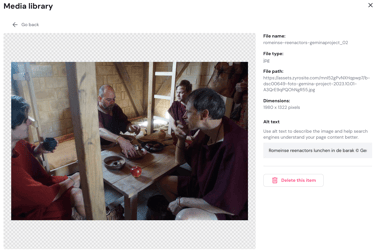
Media toevoegen








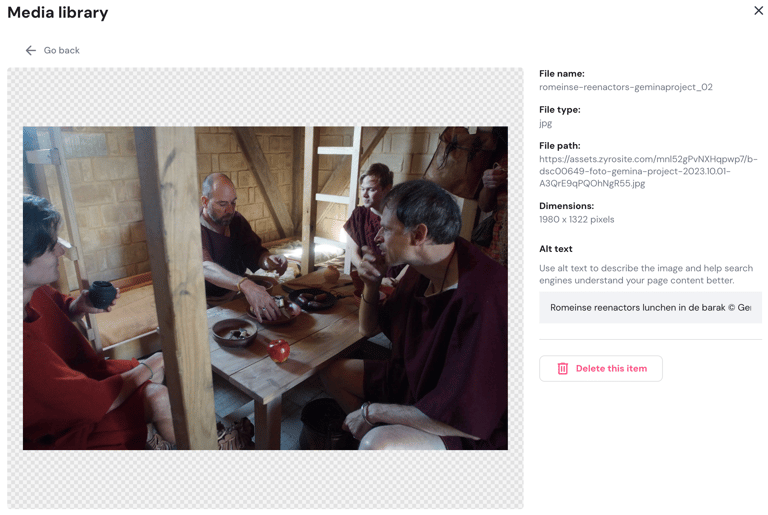
Alt text
De alt text is belangrijk voor zoekmachines zoals Google. Google 'ziet' niets, maar 'leest' wel. De alt text helpt algoritmes bij het beoordelen van de pagina-inhoud.
❗️De alt text wordt ook voorgelezen aan bijvoorbeeld slechtzienden.
Alt text invullen
Open de mediabibliotheek via de sidebar
Selecteer afbeelding en klik op Details
Geef de afbeelding een relevante, beschrijvende, liefst bondige alt text
Eindig indien gewenst met de copyrightvermelding © + naam fotograaf
Klik op Save
File name
Geef de afbeelding zelf ook een logische naam. Dus niet: IMG_1234, maar bijvoorbeeld: workshop-bloemschikken-hortuspopulus-01.
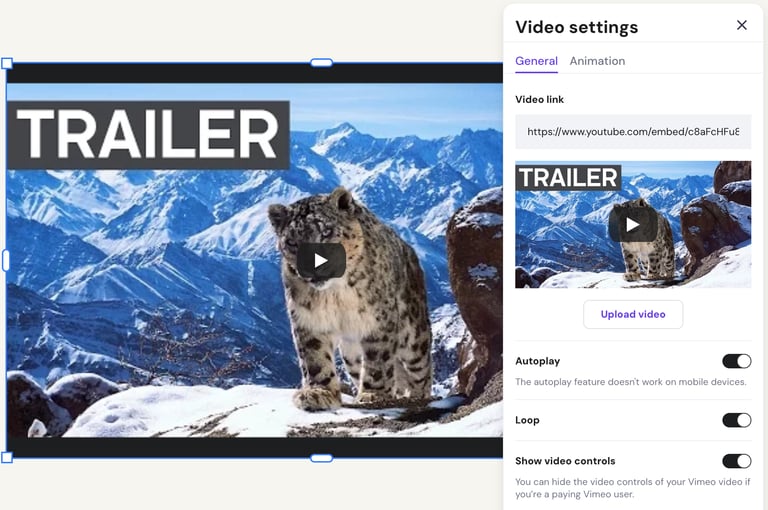
Video toevoegen
Je plaatst een video door in de sidebar te kiezen voor Video. Er wordt dan door Hostinger een trailer geplaatst, die je zelf moet wijzigen.
❗️De video moet op YouTube of Vimeo staan.
Het is ook mogelijk om een video te uploaden die op Google Drive staat, volg daarvoor deze instructies van Hostinger.
YouTube/Vimeo-video toevoegen
Selecteer de trailer
Kies Edit video
Plak de link naar jouw video in
de grijze balkSchuif alle toggles naar rechts
Klik op het kruisje




Formulier toevoegen
De makkelijkste manier is om een ander formulier te kopiëren en hiervan de details aan te passen. Je plaatst een nieuw formulier via Add element in de sidebar, dit formulier moet je zelf vormgeven.
Details aanpassen
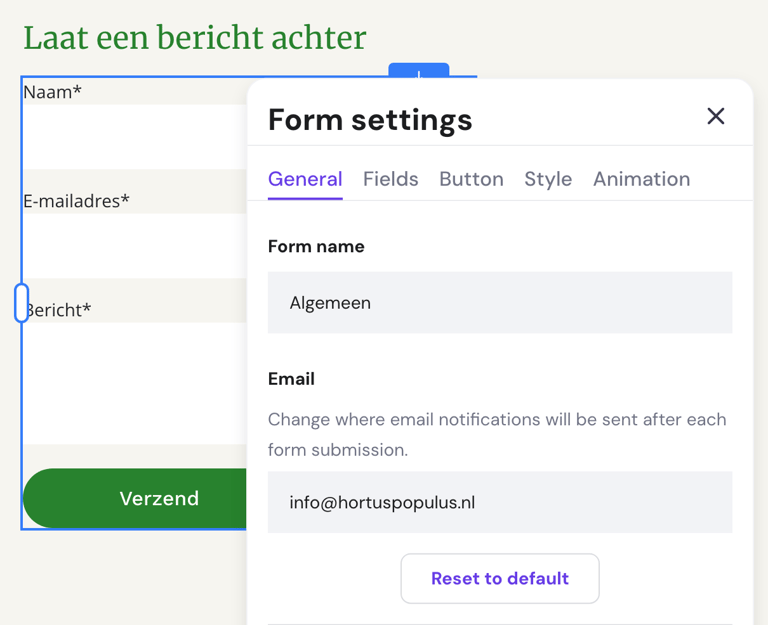
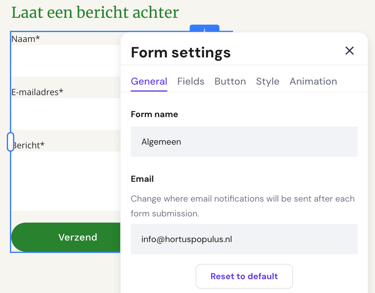
Klik op het formulier
Kies Edit form
Wijzig onder General het onderwerp en klik op Save
Wijzig het e-mailadres en klik op Save
Wijzig onder Button eventueel de tekst op de verzendknop
❗️Vergeet niet het mailadres te verifiëren. Je krijgt hiervoor een mail in de inbox.
Formulieren
Forms beheren
Als een bezoeker van de website een formulier verzend, krijg je daarvan bericht in de Hostinger-inbox. Hierin staat in principe alle informatie die je nodig hebt.
Je kunt de ingezonden formulieren beheren door in de mailnotificatie op View Forms te klikken, of je gaat direct naar de No Code Bouwer.
Overzicht van alle formulieren
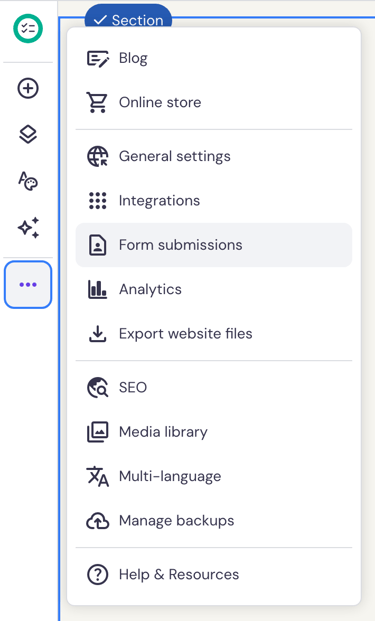
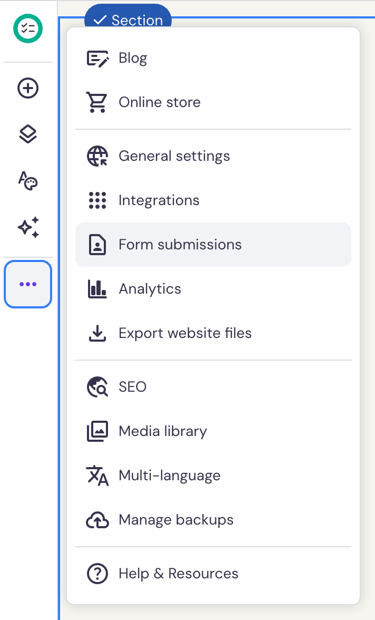
Klik in de sidebar op Website settings
Kies Form submissions
Je ziet hier een overzicht van alle formulieren op de website. De hoeveelheid inzendingen staat aangegeven achter het onderwerp.
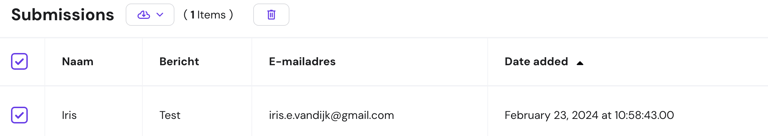
Klik op View list achter een onderwerp
Je ziet hier een overzicht van de berichten die via dit formulier verstuurd zijn. Je kunt deze lijst exporteren of de berichten verwijderen.






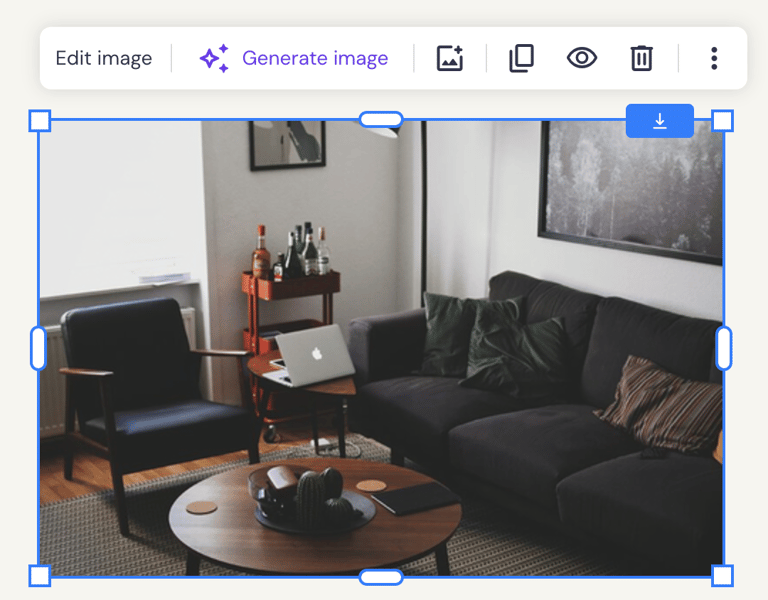
Formaat aanpassen
Afbeelding schalen
Vergroot een afbeelding proportioneel door de hoeken te verslepen
Door de hendels aan de zijkanten of boven-/onderaan te verslepen, wordt de afbeelding bijgesneden
Afbeelding bijsnijden
Als de afbeelding een ander formaat heeft dan het kader, wordt de afbeelding bijgesneden. Je kunt binnen het kader de afbeelding verslepen en in- of uitzoomen.
Klik op de afbeelding
Kies in het menu voor Crop and position
Versleep, vergroot of verklein
Klik op Done
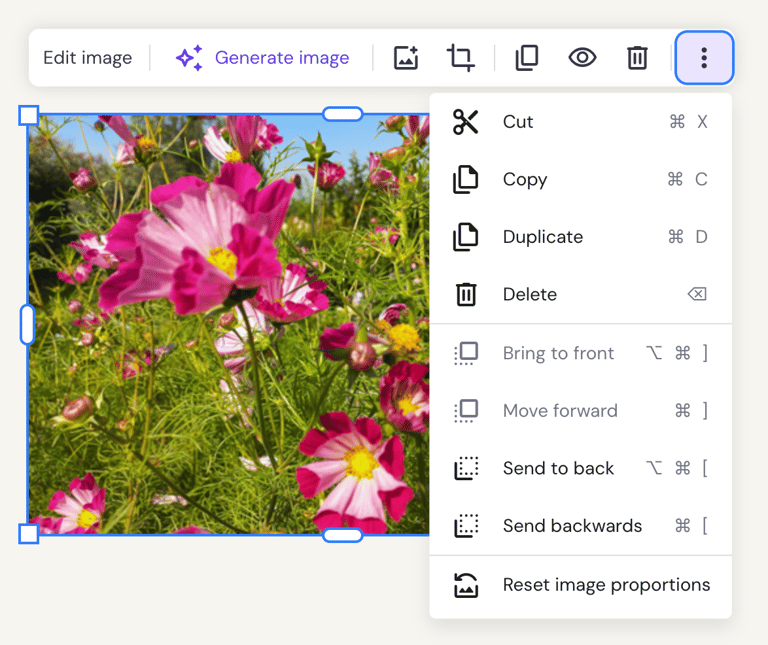
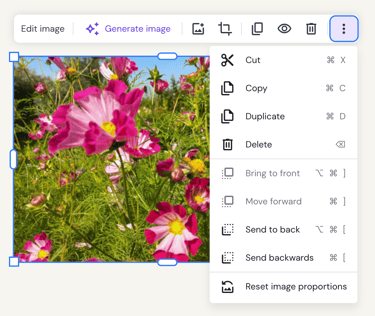
Proporties herstellen
Klik op de afbeelding
Klik op de drie puntjes in het menu
Kies Reset image proportions
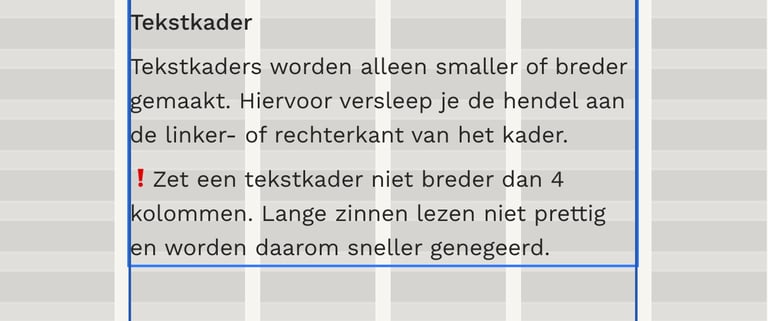
Tekstkader
Tekstkaders worden alleen smaller of breder gemaakt. Hiervoor versleep je de hendel aan de linker- of rechterkant van het kader.
❗️Zet een tekstkader niet breder dan 4-5 kolommen. Lange zinnen lezen niet prettig en worden daarom sneller genegeerd.
Formaten en schalen






Tekststijlen
Voor de hele website zijn tekst-stijlen ingesteld. Deze stijlen bepalen het lettertype, de grootte en het gewicht van een tekst.
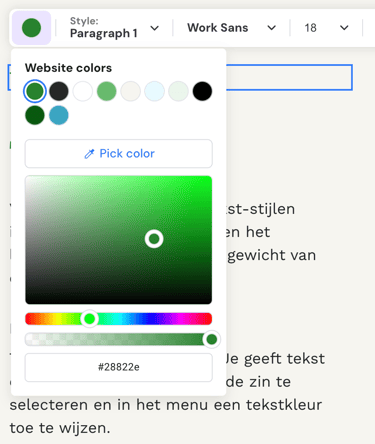
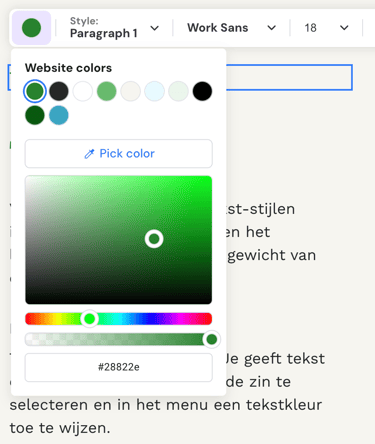
Kleur
Tekst is automatisch zwart. Je geeft tekst een kleur door het woord of de zin te selecteren en in het menu een tekstkleur toe te wijzen.
❗️Beperk je tot de kleuren waaruit je kunt kiezen in de bolletjes. Zo houden we de vormgeving consistent en opgeruimd.
Tekst en tabellen
Koppen-hierarchie
Heading 1
❗️Elke pagina begint met de H1 en mag maar één H1 hebben. Pas deze niet zomaar aan, dat kan onze positie in Google beïnvloeden.
Heading 2 tot 6
Een sectie mag met elke heading beginnen. Ook mogen er meerdere H2-H6'en in voorkomen, mits de volgorde constant is of afloopt.
Uitzonderingen
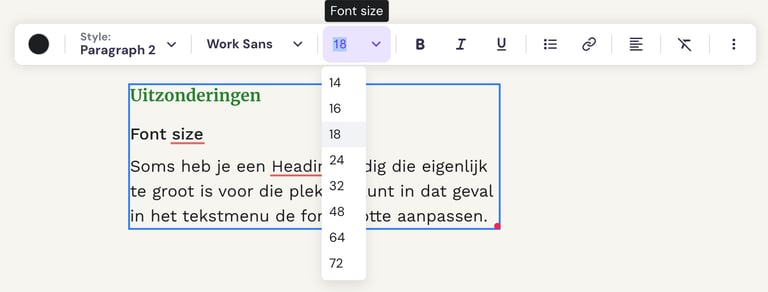
Font size
Soms heb je een Heading nodig die eigenlijk te groot is voor die plek. Je kunt in dat geval in het tekstmenu de fontgrootte aanpassen.


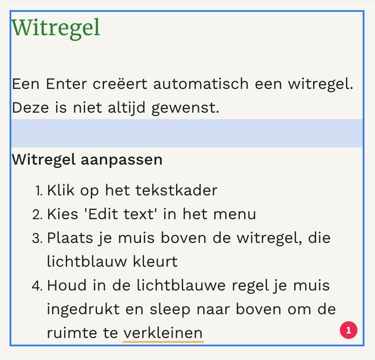
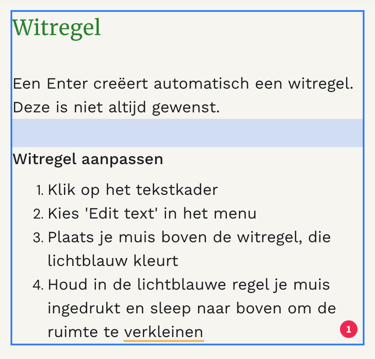
Witregel
Een Enter creëert automatisch een witregel. Deze is niet altijd gewenst.
Witregel aanpassen
Klik op het tekstkader
Kies in het menu voor Edit text
Plaats je muis boven de witregel, die lichtblauw kleurt
Houd in de lichtblauwe regel je muis ingedrukt en sleep naar boven om de ruimte te verkleinen




Tabellen
Tabellen plaats je als externe code. Eerst maak je de tabel in deze online tabellen generator.
Kies het font: Serif generic, 16px
Vul de tabel
Klik rechts in het menu op Theme
Selecteer een kleurpalet, no borders + horizontal stripes
Klik op Generate
Klik op Copy to clipboard
Tabel plaatsen
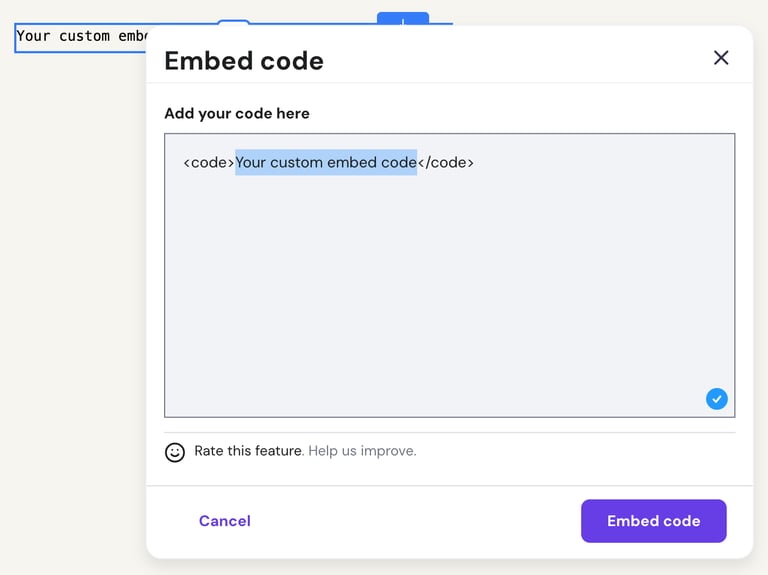
Kies in de sidebar voor Embed code
Klik op Your custom embed code
Kies Enter code
Plak de code tussen de html tags
Klik op Embed code


Nieuws van het Front
De Nieuws van het Front-pagina heeft twee secties: oude berichten en het nieuwste bericht.
Nieuwste bericht vervangen
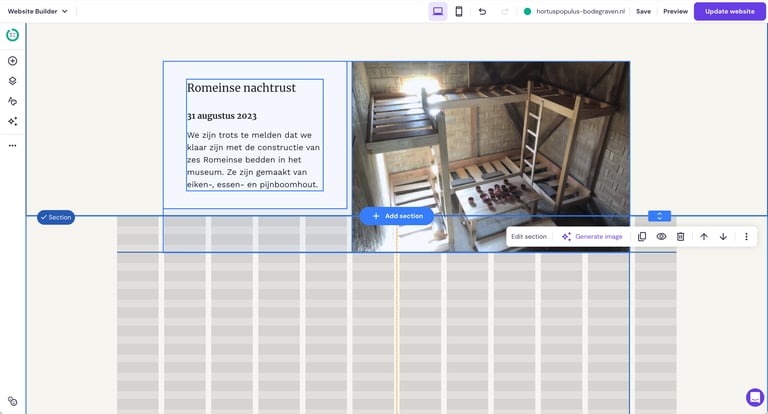
Sleep de hendel van de sectie boven het nieuwste bericht een stuk naar beneden, ver genoeg om het laatste bericht erbij te zetten
Dupliceer de sectie met het nieuwste nieuwsbericht
❗️Blijf bij de sectie boven de kopie
Selecter alle elementen en sleep het bericht over de sectiegrens, naar de sectie met oude berichten
Positioneer netjes onder de rest
Verwijder de sectie die nu leeg is: klik op de achtergrond en kies in het menu voor Delete
Vervang de inhoud van de sectie die je eerder dupliceerde





Nieuws van het Front bijwerken


Link naar sectie
De sectie waar het nieuwste bericht in staat heeft een anker-tekst. De link 'Nieuwste bericht' is daaraan gekoppeld.
❗️Controleer online of die link nog werkt nadat je het bericht hebt vervangen. Volg anders deze stappen:
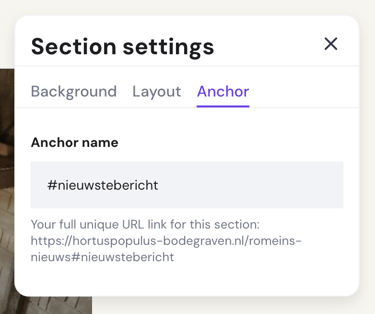
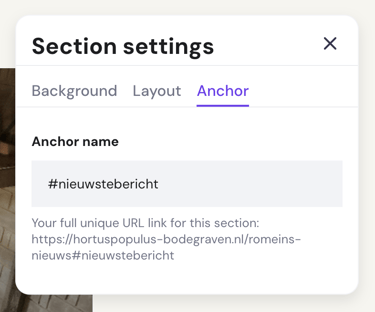
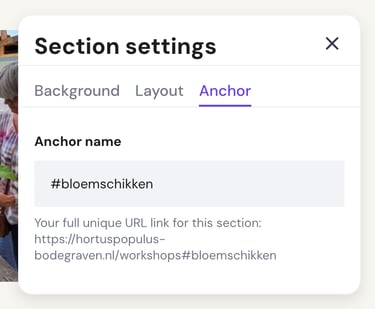
Sectie-anker toevoegen
Klik in de sectie met het nieuwste bericht op de achtergrond
Kies Edit section
Klik op Anchor
Schrijf: #nieuwstebericht
Druk op enter en klik op het kruisje
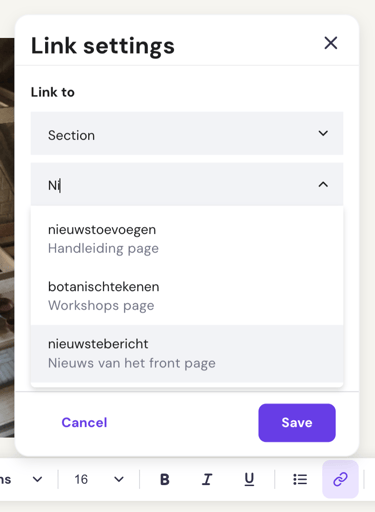
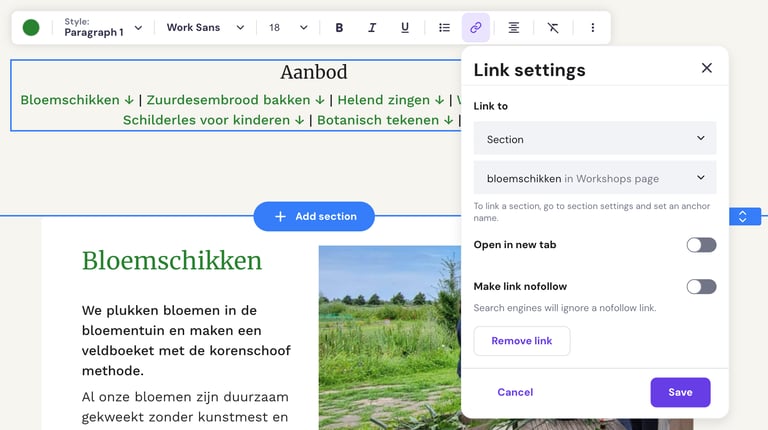
Link naar sectie-anker
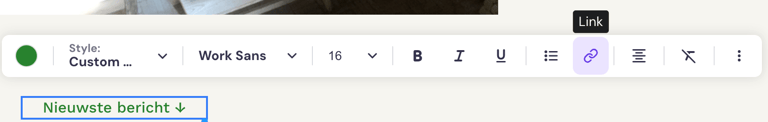
Klik op het tekstkader Nieuwste bericht
Kies in het menu voor Link
Kies in de drop-down voor Section
Selecteer 'nieuwstebericht'
Klik op Save
Verwijder de onderlijning door in het menu op de U te klikken
Workshops
Op de pagina met workshops staat iedere workshop in een aparte sectie.
Workshop toevoegen
Dupliceer de sectie van een workshop
De kopie van deze sectie verschijnt onder de gedupliceerde sectie
❗️Vervang de inhoud van de kopie
Workshop verwijderen
Klik in de sectie die je wil verwijderen op de achtergrond
Kies in het menu voor Delete
Workshop verbergen
Klik in de sectie op de achtergrond
Kies in het menu voor Hide/Show
Schuif de toggle naar links om de sectie te verbergen
Workshops bijwerken












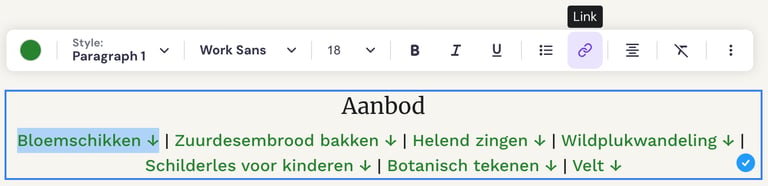
Link naar sectie
De sectie van elke workshop heeft een unieke anker-tekst. De links onder 'aanbod' zijn daaraan gekoppeld. Als je een nieuwe workshop hebt toegevoegd, volg dan deze stappen:
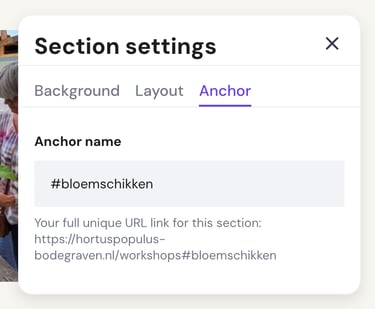
Sectie-anker toevoegen
Klik in de sectie van de nieuwe workshop op de achtergrond
Kies Edit section
Klik op Anchor
Schrijf in kleine letters aan elkaar: #denaamvandeworkshop
Druk op enter en klik op het kruisje
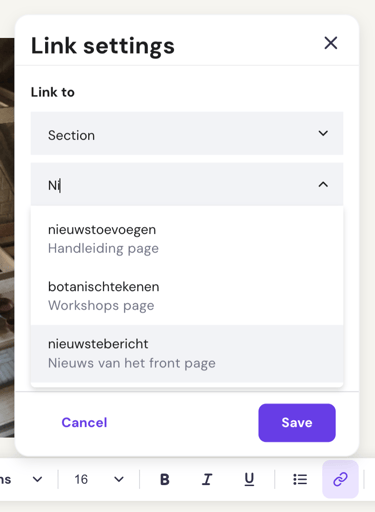
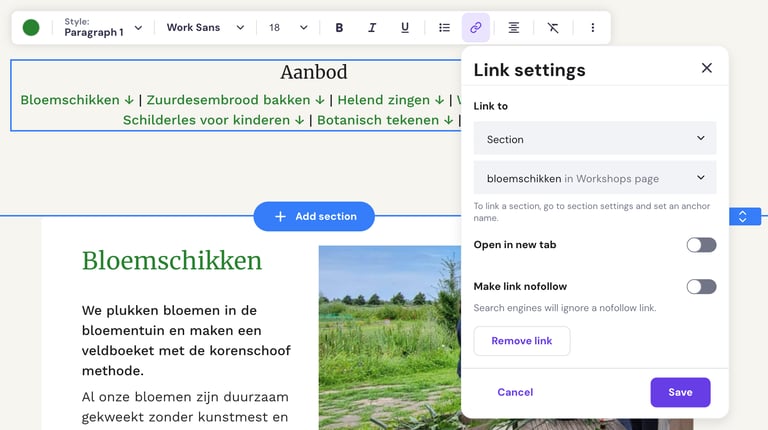
Link naar sectie-anker
Voeg in het tekstkader onder 'aanbod' de nieuwe workshop toe
Selecteer de naam van de workshop en het pijltje erachter
Kies in het menu voor Link
Kies in de drop-down voor Section
Selecteer de juiste workshop
Klik op Save
Verwijder de onderlijning door in het menu op de U te klikken


Link naar anker
Het is mogelijk om secties een anker-tekst te geven. Dit is een unieke tekst waarnaar gelinkt kan worden op een pagina. Dit zorgt ervoor dat je automatisch naar de juiste sectie scrollt, als je op de link klikt.
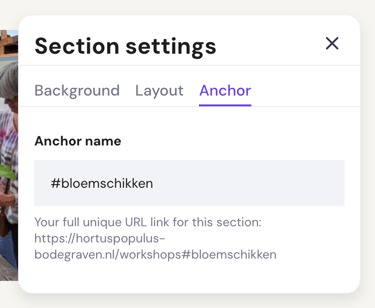
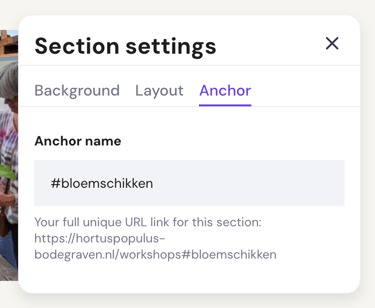
Sectie-anker toevoegen
Klik in de sectie waarnaar je wil linken op de achtergrond
Kies Edit section
Klik op Anchor
Schrijf achter de # de naam van het onderdeel, bijv: bloemschikken, in kleine letters aan elkaar
Druk op enter en klik op het kruisje
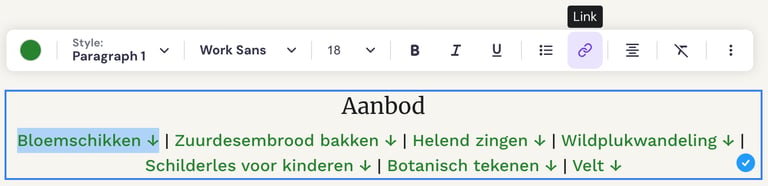
Link naar sectie-anker
Selecteer de tekst waarmee je naar de sectie wil linken
Kies in het menu voor Link
Kies in de drop-down voor Section
Selecteer de juiste ankertekst
Zet beide toggles uit
Klik op Save
Verwijder de onderlijning door in het menu op de U te klikken
Smooth (scroll) links




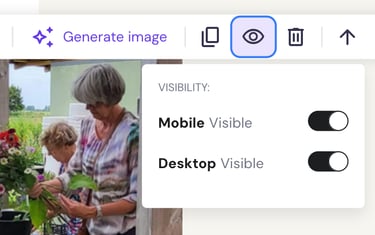
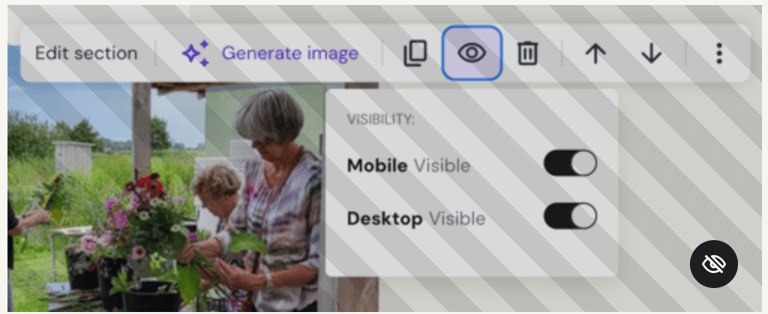
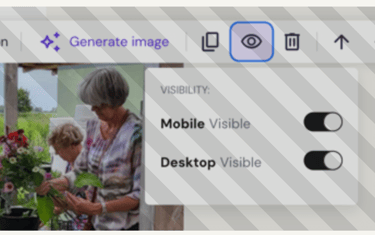
Toon of verberg
Het is mogelijk om elementen of hele secties te verbergen. Bijvoorbeeld voor bepaalde tijd of omdat er in de mobiele weergave minder ruimte is.
Je ziet dat een element of sectie verborgen is, doordat er een semi-transparante laag met schuine grijze balken overheen staat.
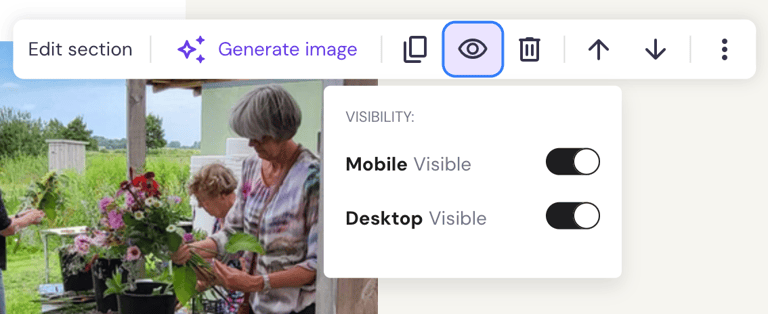
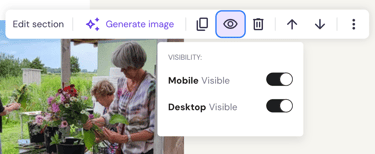
Element verbergen
Klik op de afbeelding of het tekstkader dat je wil verbergen
Kies in het menu voor Hide/Show
Zet de toggle van het apparaat waarop je het element wil verbergen uit
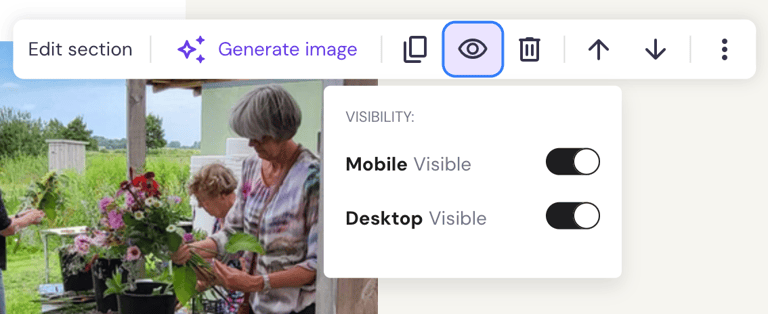
Sectie verbergen
Klik in de sectie die je wil verbergen op de achtergrond
Kies in het menu voor Hide/Show
Zet de toggle van het apparaat waarop je het element wil verbergen uit
Zichtbaarheid






Mobiel
Nadat je de 'gewone,' brede pagina hebt opgemaakt, moet je handmatig ook de mobiele weergave opmaken.
Mobiele versie zien
Klik bovenaan de pagina op het mobiele icoon, naast het icoon van de laptop. Het scherm wordt net zo smal als het scherm van de gemiddelde mobiele telefoon.
Elementen positioneren
De website-bouwer plaatst alle elementen die op de brede pagina voorkomen onder elkaar op de mobiele pagina. Bovenaan alle tekstelementen, daaronder alle beeldelementen en onderaan alle knoppen. Je moet deze elementen zelf netjes positioneren.
Elementen verbergen
Vanwege de beperkte ruimte kun je ervoor kiezen om sommige elementen of hele secties te verbergen op de mobiele weergave. Zie zichtbaarheid.
Mobiele weergave
❗️Let op
Als je de mobiele versie inhoudelijk aanpast, dan verandert dat ook de brede versie. Bijvoorbeeld:
Een element verwijderen of toevoegen
Een tekst(stijl) aanpassen
Een kleur veranderen
De lagen herschikken
Je kunt uiterlijkheden wél aanpassen, zonder de brede versie te veranderen. Bijvoorbeeld:
Waar elementen staan
De grootte van een afbeelding
Tekstkaders
Limespad 1
2412 BE, Bodegraven
Aan het eind van de Weideveldselaan nog ca 100 meter het fietspad of de onverharde weg volgen!
Aan de linkerkant is de ingang.
+31 (0)6 29 17 33 41
informatie@hortuspopulus.nl
Postadres
Stichting Duurzaam Bodegraven-Reeuwijk
Vogelmuur 1
2411 MS, Bodegraven
IBAN NL52 RABO 0166 4336 59
Openingstijden
Mei t/m november:
Vrijdag en zaterdag
10.00 - 12.00 uur
Maart t/m november:
Dinsdag t/m zaterdag (donderdagochtend niet)
9.00 - 12.00 uurJuni t/m september:
Ook op woensdagavond
19.00 - 21.00 uur
Nieuwsbrief
Je wordt een paar keer per
jaar volledig bijgepraat
© 2024 Hortus Populus
Ontwerp door Het Papierkwartier
Bestuur per 15-11-2024
Esther van den Bor voorzitter
Klaas Zwartenkot penningmeester
Gert Jacob de Graaf architect
Nicole Sluitman vooral PR
Arie van Dijk o.a. imker
